使用无需后期配置的 .dev 域名进行开发
前些日子为了毕设,在 Laracasts 上浏览教程时发现,他们用做开发的域名,就是简单的 .dev 结尾。虽然平时使用 localhost 也无大碍,可是 dev 看着舒服啊,遂找了个时间研究。
首先 dev 不是正规的域名后缀,因此也不用担心会在 Internet 上重名,但也见到过文章说不建议使用这些非正规域名进行调试,不过具体原因已经记不清了,可能主观上我偏向于 dev 吧。
要做的事一共有俩(本文以 MacOS 为例)
- 让 .dev 的域名解析到本地,也就是 127.0.0.1
- 在 Web 服务器中按照域名指向目录,这里用 Nginx 实现
先来实现第一件事,要让本地解析一个域名,方法无非两种
使用本机的 Host ,让其在发送至 DNS 之前就返回解析到 127.1
很简便,但是由于 host 是不能使用通配符(至少我没找到方法),每次新建项目只能修改一次 host 文件,不够自动化
修改 DNS,让 .dev 返回到本机,其他记录还是使用上级 DNS (下文示例)
麻烦些,也有几种方法,一种是在 服务器(路由)上将 *.dev 的记录添加到 Dnsmasq 中,还有一种就是在本地搭建 Dnsmasq 等 DNS 工具,本文主要讲本地搭建 Dnsmasq
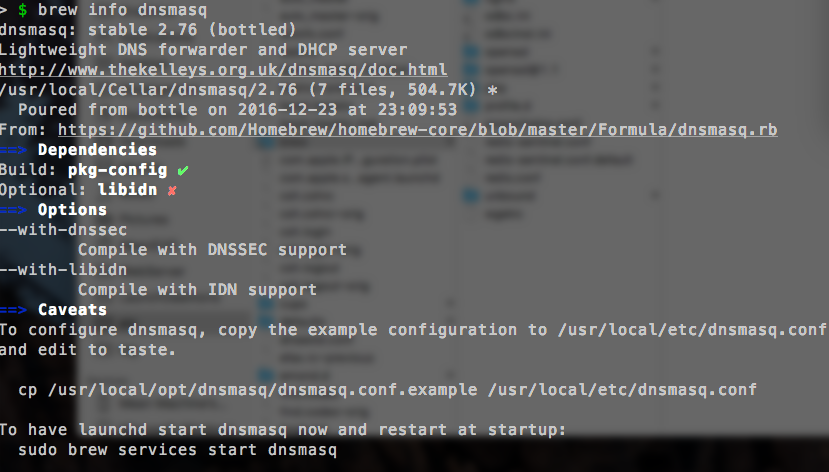
安装 Dnsmasq
1 | brew install dnsmasq |
配置 Dnsmasq
这里我还安装了 unbound 作为 Dnsmasq 解析的上层服务,顺便把 tcp 查询 OpenDNS也搭在本地了,具体还可参考使用 CentOS 实现小型网络路由 – 跨过长城
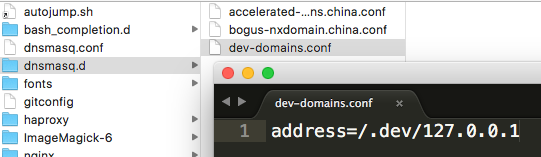
跳过前面那个多余的动作(忽略自动获取的上游 DNS,改用 unbound,基本上就是使用默认即可,主要是添加以下一行,用于匹配域名
PS:截图中我配置了从 dnsmasq.d 中加载所有文件(conf 中修改最后一行注释添加 conf-dir=/usr/local/etc/dnsmasq.d/,*.conf ),实际直接添加此行至 dnsmasq.conf 亦可)
1 | address=/.dev/127.0.0.1 |

启动 Dnsmasq
注意监听端口小于 1024 需要 sudo 权限,这点在 brew 安装时已经说明
1 | sudo brew services start dnsmasq |

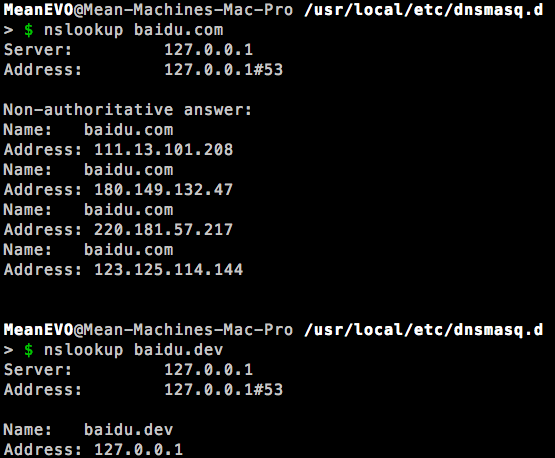
测试 Dnsmasq
随机.dev 测试,-p参数跟端口
1 | dig test.dev @127.0.0.1 -p53 |

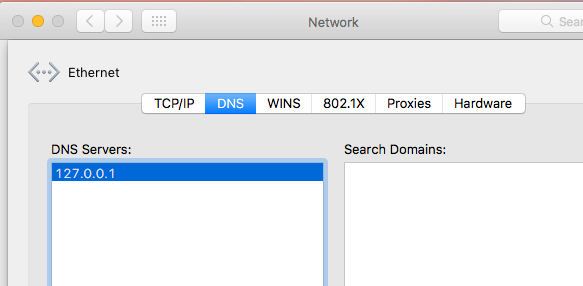
修改系统 DNS 至本地

现在访问 .dev 即可解析出本机地址,接下来配置 Nginx,让其自动匹配 ().dev,访问对应文件夹
安装 nginx 就不细说了,同样是 brew 就行
修改配置
brew 安装后的info 指出,nginx 会加载(/usr/local/etc/nginx/servers/)内的所有文件,那么我们就在这里新建配置文件
1 | vi /usr/local/etc/nginx/servers/http-dev.conf |
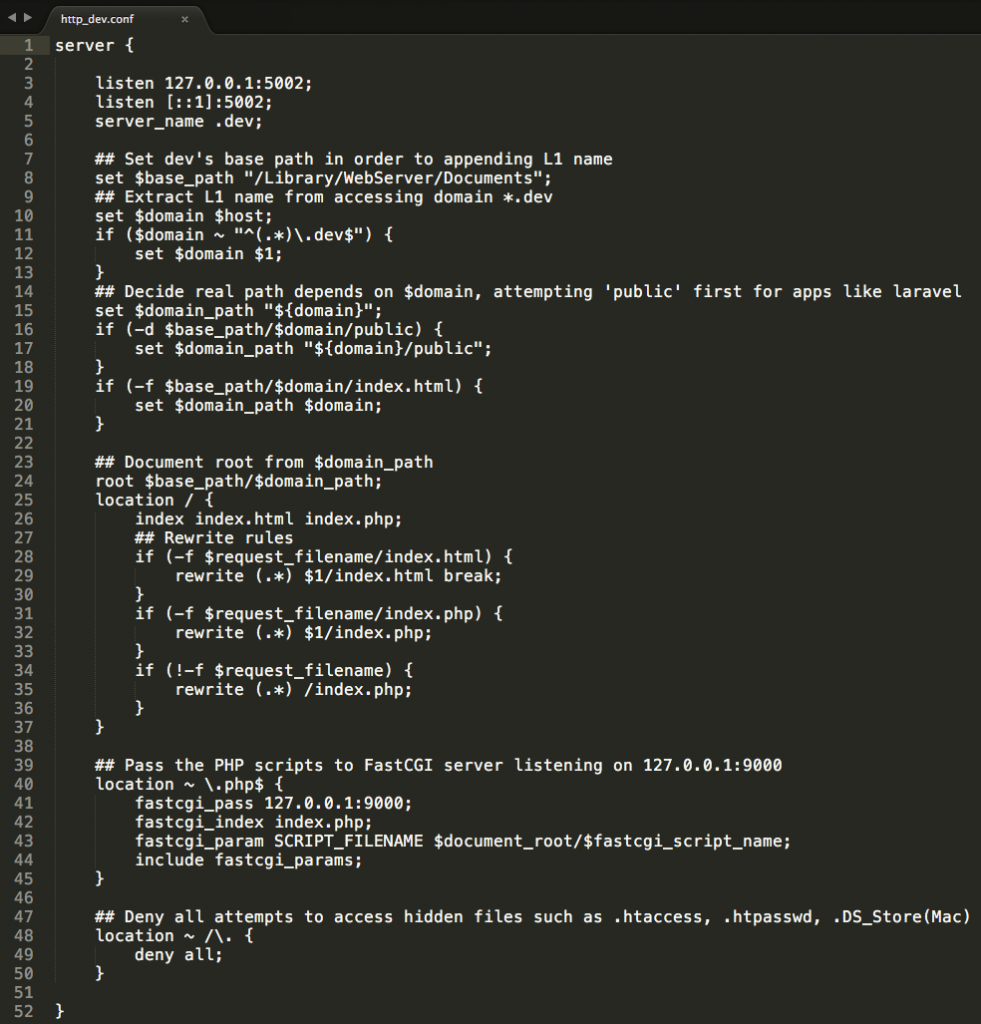
配置文件已上传至 Gist,点击查看
PS:这里使用了 5002 端口,因为上层通过 HAProxy 进行转发,按实际需求修改 80 等

验证配置
1 | nginx -t |
启动
1 | sudo brew services start nginx |
一些命令,方便调试定位错误
重启服务:
1
2sudo brew services restart nginx
sudo nginx -s reload查看日志:
1
tail -f /usr/local/var/log/nginx/error.log
查看端口占用:
1
sudo lsof -i tcp:5003
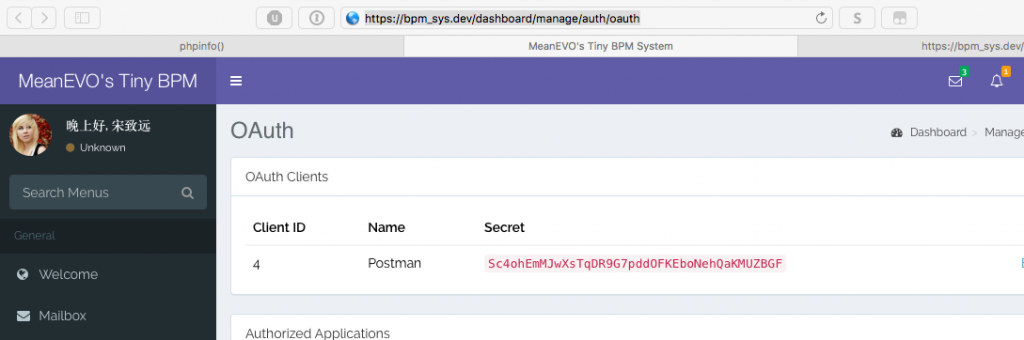
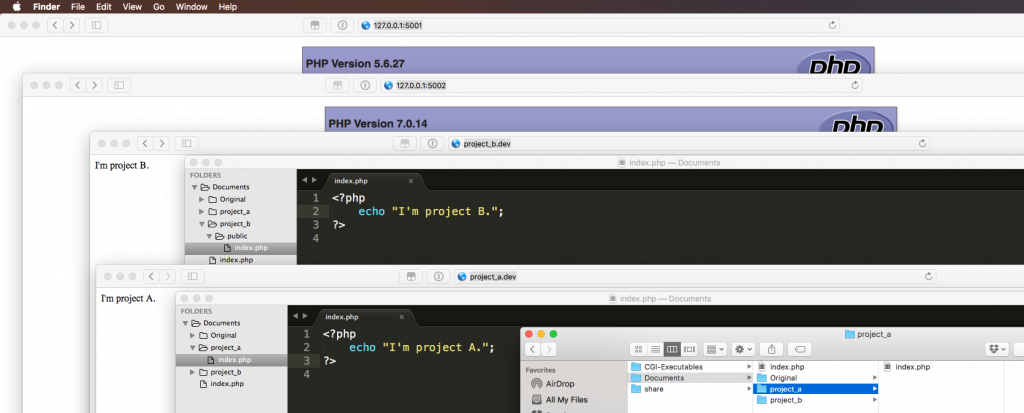
完成!实际效果如图

Rewrite 工作正常